
One of the most common tasks performed is Text Editing, this tutorial will show you how to create your own Text Editor in Silverlight using the TextBox, OpenFileDialog and SaveFileDialog. Part Two will add Cut, Copy and Paste to the Text Editor.
www.cespage.com/silverlight/sl4tut3.html
Step 1
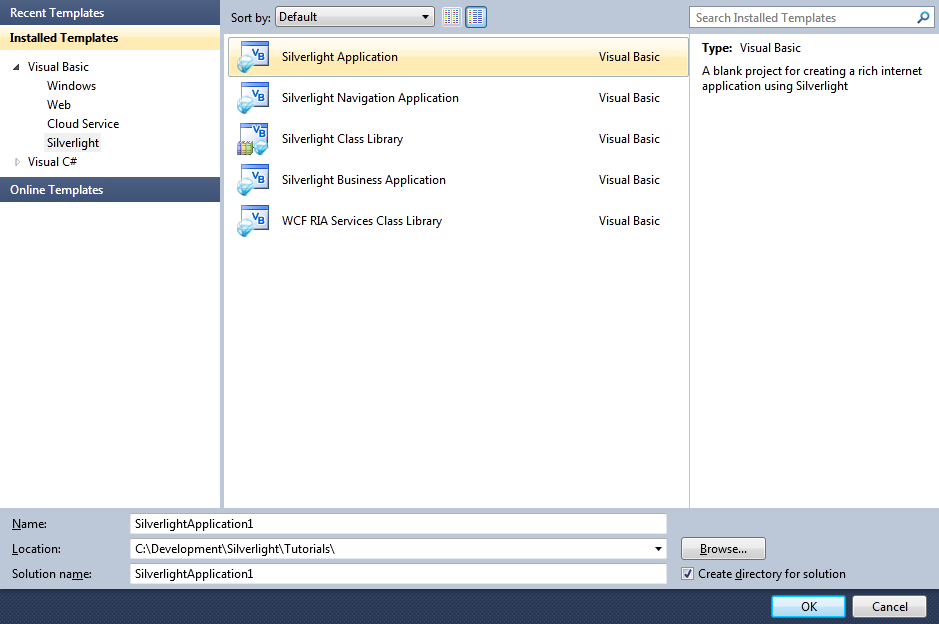
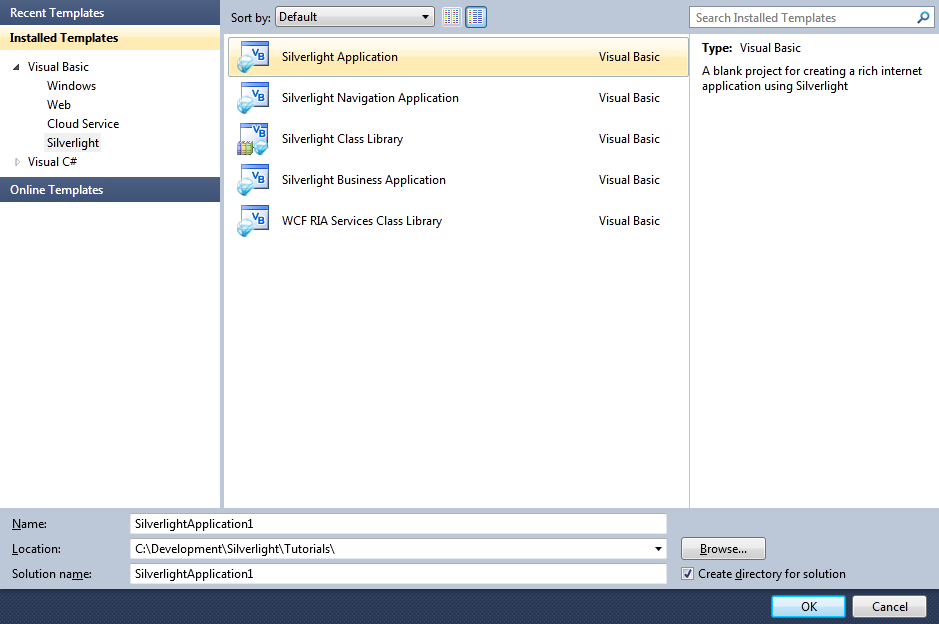
Start Microsoft Visual Web Developer 2010 Express, then Select File then New Project... Select "Visual Basic" then "Silverlight Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
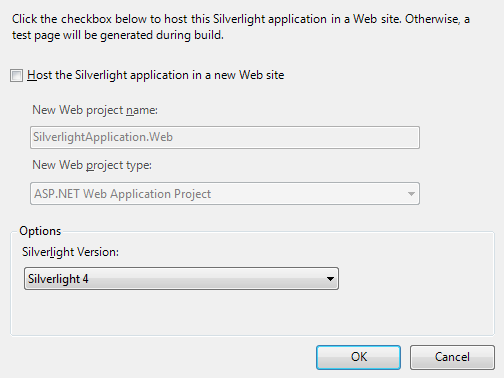
New Silverlight Application window should appear, uncheck the box "Host the Silverlight Application in a new Web site" and then select the required Silverlight Version, see below:

Step 3
A Blank Page named MainPage.xaml should then appear, see below:

Step 4
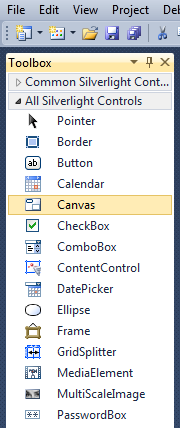
Then from the All Silverlight Controls section in the Toolbox select the Canvas control:

Step 5
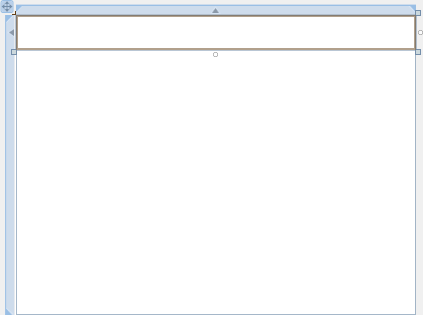
Draw a Canvas on the Page then in the XAML Pane above the "</Grid>" then change the "Canvas1" line to the following:
<Canvas Height="35" Width="400" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Toolbar"></Canvas>
See below:

Step 6
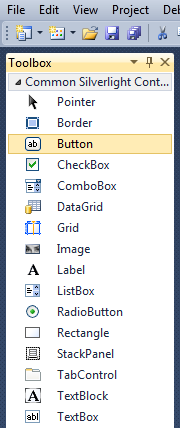
Then from the Common Silverlight Controls section in the Toolbox select the Button control:

Step 7
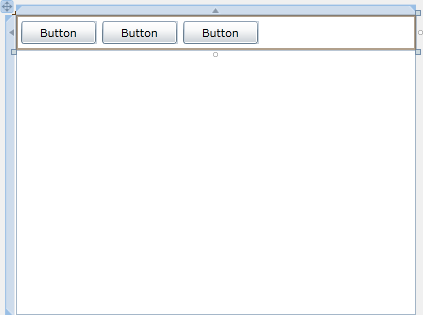
Draw Three Buttons on the Page by dragging the Buttons from the Toolbox onto the Page or in the XAML Pane inbetween the "<Canvas>" and "</Canvas>" tags type the following:
<Button Canvas.Left="6" Canvas.Top="6" Height="23" Width="75" Name="Button1" Content="Button"/> <Button Canvas.Left="87" Canvas.Top="6" Height="23" Width="75" Name="Button2" Content="Button"/> <Button Canvas.Left="168" Canvas.Top="6" Height="23" Width="75" Name="Button3" Content="Button"/>
See below:

Step 8
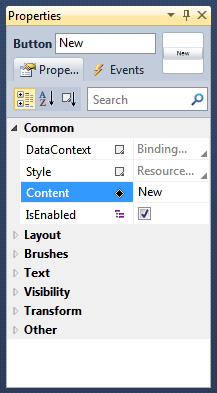
Click on the first Button (Button1), then goto the Properties box and change the Name to "New" and the Content property from Button to "New" (both without the quotes), see below:

Step 9
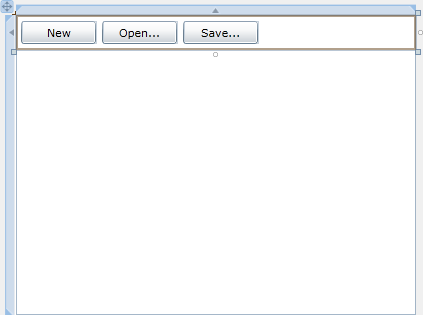
Click on the second Button (Button2), then goto the Properties box and change the Name to "Open" and the Content property from Button to "Open...". Then click on the third Button (Button3) and goto the Properties box and change then Name to "Save" and the Content property from Button to "Save..." (all withouth the quotes), the page should appear as below:

Step 10
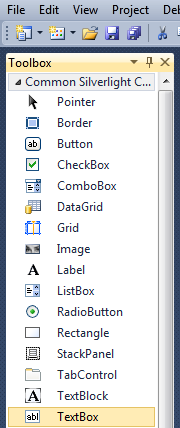
Then from the Common Silverlight Controls section in the Toolbox select the TextBox control:

Step 11
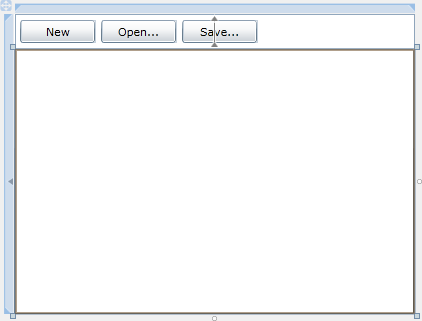
Draw a TextBox on the Page, below the Canvas with the Buttons, and in the XAML Pane above the "</Grid>" and below the "</Canvas>" change "TextBox1" to the following:
<TextBox Height="265" Width="400" Margin="0,35,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"
AcceptsReturn="True" TextWrapping="Wrap" VerticalScrollBarVisibility="Auto" Name="Editor"/>
See below:

Step 12
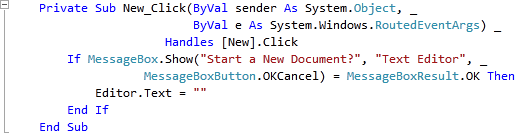
Double Click on the "New" Button Control and type in the New_Click Sub:
If MessageBox.Show("Start a New Document?", "Text Editor", _ MessageBoxButton.OKCancel) = MessageBoxResult.OK Then Editor.Text = "" End If
See Below:

Step 13
Return to the Designer View, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
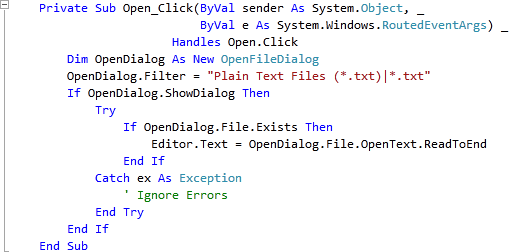
Double Click on the "Open..." Button and type in the Open_Click Sub:
Dim OpenDialog As New OpenFileDialog OpenDialog.Filter = "Plain Text Files (*.txt)|*.txt" If OpenDialog.ShowDialog Then Try If OpenDialog.File.Exists Then Editor.Text = OpenDialog.File.OpenText.ReadToEnd End If Catch ex As Exception ' Ignore Errors End Try End If
See Below:

Step 14
Return to the Designer View again, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
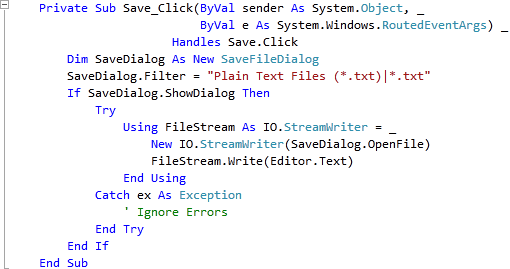
Double Click on the "Save..." Button and type in the Save_Click Sub:
Dim SaveDialog As New SaveFileDialog SaveDialog.Filter = "Plain Text Files (*.txt)|*.txt" If SaveDialog.ShowDialog Then Try Using FileStream As IO.StreamWriter = _ New IO.StreamWriter(SaveDialog.OpenFile) FileStream.Write(Editor.Text) End Using Catch ex As Exception ' Ignore Errors End Try End If
See Below:

Step 15
Save the Project as you have now finished the Silverlight application. Select Debug then Start Debugging or click on Start Debugging:
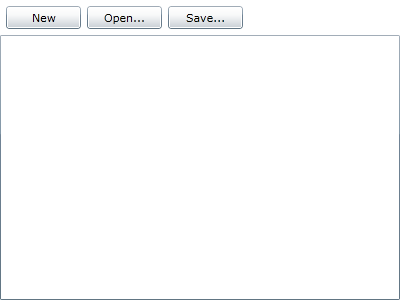
After you do, the following will appear in a new Web Browser window:

Step 16
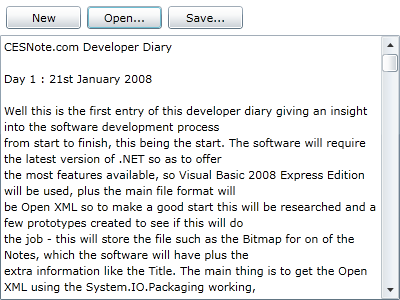
Now click where it says "Open...", a File Open Dialog - then select a Plain Text File or ".txt" file on your Computer and select Open and the contents will appear in the TextBox, see below:

Step 17
Close the Browser window by clicking on the Close Button ![]() on
the top right of the Web Browser to Stop the application.
on
the top right of the Web Browser to Stop the application.
This is a Simple Text Editing application with the ability to Open and Save Text Files using a Silverlight Application. Part Two will add some Clipboard functionality available in Silverlight 4 for Cut, Copy and Paste!